Buttons
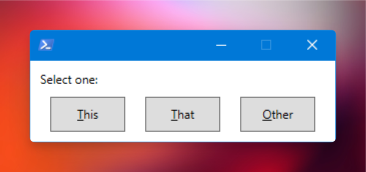
Any number of buttons can be added using the -Buttons parameter like so:
Show-AnyBox -Message 'Select one:' -Buttons 'This', 'That', 'Other'

The result returned from an AnyBox is a hashtable that contains what input was received. For buttons, the name of the key in the hashtable is the name of the button; the value indicates whether or not that button was selected.
Name Value
---- -----
That True
This False
Other False
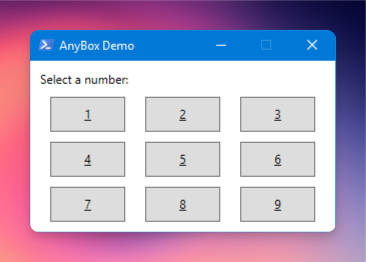
The button layout can also be altered using the -ButtonRows parameter.
Show-AnyBox -Title 'AnyBox Demo' -Message 'Select a number:' -Buttons @(1..9) -ButtonRows 3

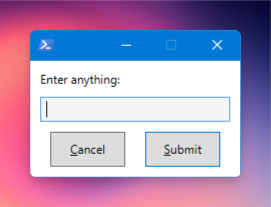
As you will soon see, user input can be validated within the AnyBox, and the user will be unable to proceed until valid input is entered. The -CancelButton parameter accepts a single button name to designate as the cancel button. The cancel button closes the window without validating input. It is also selected if the user presses the 'ESC' key on the keyboard.
Similarly, the single button name provided to -DefaultButton indicates the button that will serve as the default button. The default button is selected if the user presses the 'Enter' key on the keyboard.
Show-AnyBox -Message 'Enter anything:' -Prompt (New-AnyBoxPrompt -ValidateNotEmpty) `
-Buttons 'Cancel', 'Submit' -CancelButton 'Cancel' -DefaultButton 'Submit'

New to v0.3.0, using New-AnyBoxButton (a.k.a. New-Button) to create the button, you can specify -Name which allows you to create a unique identifier for the button, instead of relying only on the button's content for this. Button content is specified with -Text, and a button can be designated as the cancel/default button using -IsCancel or -IsDefault, respectively. Simple enough. However, a very powerful option is the new -OnClick parameter, which accepts and runs a provided script block when the button is clicked. This way, you don't have to wait for the window to close before receiving and acting on user input. User input is accessible in the -OnClick script via the variable $_.
All default buttons have been removed, but they can be easily replicated with the new -Template option of New-AnyBoxButton.
The code below replicates the functionality of the obsolete -ShowCopyButton parameter and gives a good example of the new ability:
$copy_btn = New-AnyBoxButton -Template CopyMessage
Show-AnyBox -Message 'Error code: 987654321' -Buttons @('Cancel', $copy_btn, 'Continue')
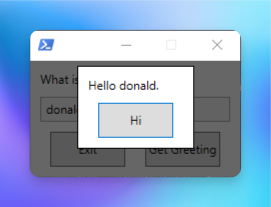
Another example of -OnClick:
$p = New-Prompt -Name 'UserName' -Message 'What is your name?' -ValidateNotEmpty
$b = @(New-Button -Text 'Exit' -IsCancel)
$b += @(New-Button -Name 'Greeting' -Text 'Get Greeting' -OnClick {
$input_test = Test-ValidInput -Prompts $Prompts -Inputs $_
if (-not $input_test.Is_Valid) {
$null = Show-AnyBox @childWinParams -Message $input_test.Message -Buttons 'OK'
}
else {
$null = Show-AnyBox @childWinParams -Message $('Hello {0}.' -f $_.UserName) -Buttons 'Hi'
}
})
$null = Show-AnyBox -Prompts $p -Buttons $b

Two noteworthy mentions, shown in the code above, are:
Test-ValidInput: this enforces validation specified on the prompts, such as-ValidateNotEmptyand-ValidateScript. The return value is an object with two properties:Is_ValidandMessage.Is_Validwill be a boolean value reflecting whether the input conforms to the given constraints.Messageis a string that can be presented to the user whenIs_Validis$false.@childWinParams: provided for convenience, contains passes parameters that are common of a child window. It is defined as:
[hashtable]$childWinParams = @{
FontFamily = $FontFamily
FontSize = $FontSize
FontColor = $FontColor
BackgroundColor = $BackgroundColor
NoGridSearch = $true
WindowStyle = 'None'
ResizeMode = 'NoResize'
MinHeight = 25
MinWidth = 25
HideTaskbarIcon = $true
Topmost = $true
ParentWindow = $form.Window
}